定义:滑块控件(Sliders,简称滑块)可以让我们通过在连续或间断的区间内滑动锚点来选择一个合适的数值。区间最小值放在左边,对应的,最大值放在右边。滑块(Sliders)可以在滑动条的左右两端设定图标来反映数值的强度。这种交互特性使得它在设置诸如音量、亮度、色彩饱和度等需要反映强度等级的选项时成为一种极好的选择。
连续滑块(Continuous Slider)在不要求精准、以主观感觉为主的设置中使用连续滑块,让使用者做出更有意义的调整。

用于使用者需要设定精确数值的设置项,可以通过点触缩略图、文本框来进行编辑。

间续滑块(Discrete Slider):间续滑块会恰好咬合到在滑动条上平均分布的间续标记(tick mark)上。在要求精准、以客观设定为主的设置项中使用间续滑块,让使用者做出更有意义的调整。应当对每个间续标记(tick mark)设定一定的等级区间进行分割,使得其调整效果对于使用者来说显而易见。这些生成区间的值应当是预先设定好的,使用者不可对其进行编辑。
附带数值标签的滑块:用于使用者需要知晓精确数值的设置项。

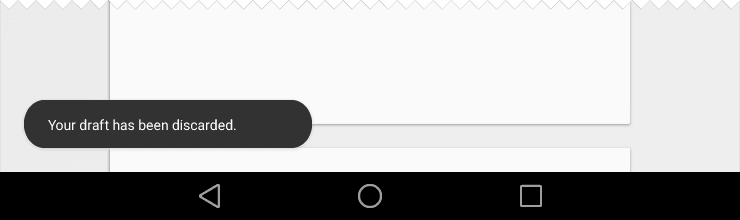
定义:Snackbar 是一种针对操作的轻量级反馈机制,常以一个小的弹出框的形式,出现在手机屏幕下方或者桌面左下方。它们出现在屏幕所有层的最上方,包括浮动操作按钮。
它们会在超时或者用户在屏幕其他地方触摸之后自动消失。Snackbar 可以在屏幕上滑动关闭。当它们出现时,不会阻碍用户在屏幕上的输入,并且也不支持输入。屏幕上同时最多只能现实一个 Snackbar。
Android 也提供了一种主要用于提示系统消息的胶囊状的提示框 Toast。Toast 同 Snackbar 非常相似,但是 Toast 并不包含操作也不能从屏幕上滑动关闭,文本内容左对齐。

短文本
通常 Snackbar 的高度应该仅仅用于容纳所有的文本,而文本应该与执行的操作相关。Snackbar 中不能包含图标,操作只能以文本的形式存在。

暂时性
为了保证可用性,Snackbar 不应该成为通往核心操作的唯一方式。作为在所有层的上方,Snackbar 不应该持续存在或相互堆叠
最多0-1个操作,不包含取消按钮
当一个动作发生的时候,应当符合提示框和可用性规则。当有2个或者2个以上的操作出现时,应该使用提示框而不是 Snackbar,即使其中的一个是取消操作。如果 Snackbar 中提示的操作重要到需要打断屏幕上正在进行的操作,那么理当使用提示框而非 Snackbar。

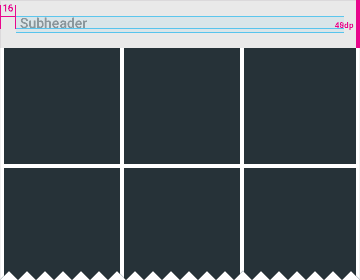
定义:副标题是特殊的列表区块,它描绘出一个列表或是网格的不同部分,通常与当前的筛选条件或排序条件相关。
副标题可以内联展示在区块里,也可以关联到内容里,例如,关联在相邻的分组列表里。
*在滚动的过程中,副标题一直固定在屏幕的顶部,除非屏幕切换或被其他副标题替换。
为了提高分组内容的视觉效果,可以用系统颜色来显示副标题。

定义:开关允许用户选择选择项。
一共有三种类型的开关:复选框、单选按钮和 on/off 开关。
注释:下面示例中所示的图形环代表一个动画,并不是实际按钮的外观。
复选框:允许用户从一组选项中选择多个。
如果需要在一个列表中出现多个 on/off 选项,复选框是一种节省空间的好方式。
如果只有一个 on/off 选择,不要使用复选框,而应该替换成 on/off 开关。
复选框通过动画来表达按压和按下的状态。

单选按钮:只允许用户从一组选项中选择一个。
单选按钮通过动画来表达聚焦和按下的状态。

开关:On/off 开关切换单一设置选择的状态。开关控制的选项以及它的状态,应该明确的展示出来并且与内部的标签相一致。开关应该单选按钮呈现相同的视觉特性。
开关通过动画来传达被聚焦和被按下的状态。开关滑块上标明 “on” 和 “off” 的做法被弃用,取而代之的是下图所示的开关。

定义:在一个 app 中,tabs 使在不同的视图和功能间探索和切换以及浏览不同类别的数据集合起来变得简单。
用法:tab 用来显示有关联的分组内容。tab标签用来简要的描述内容。

编辑:cherlee
卡戴珊诞下女婴TT深陷出轨丑闻守护身边 网友:感谢你离开哈登
科勒卡戴珊当妈妈啦。 两位知情人士告诉CNN,卡戴珊已经生下一个女孩。 卡戴珊的男友以及女婴的父亲是克里夫兰骑士球员特里斯坦