朋友说某个APP不错,下载后正准备好好体验一番,却被糟糕的注册登录页面弄的精疲力竭,无奈最终只能放弃。注册登录流程能让用户扭头就走,也能让产品获得新用户的芳心。
一个合格的注册登录页面,应该是具有清晰的操作流程,良好的交互细节和美观的视觉设计。
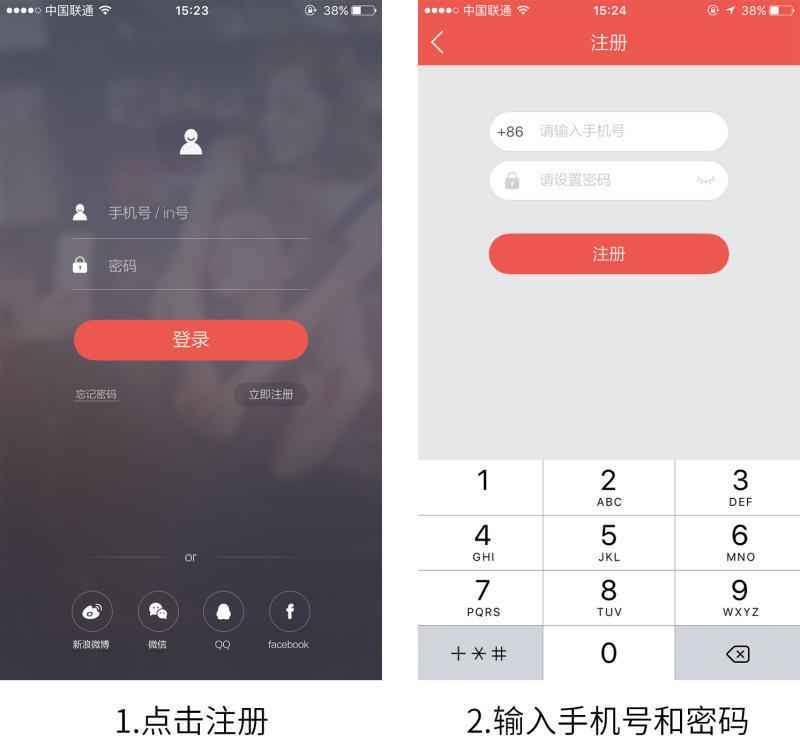
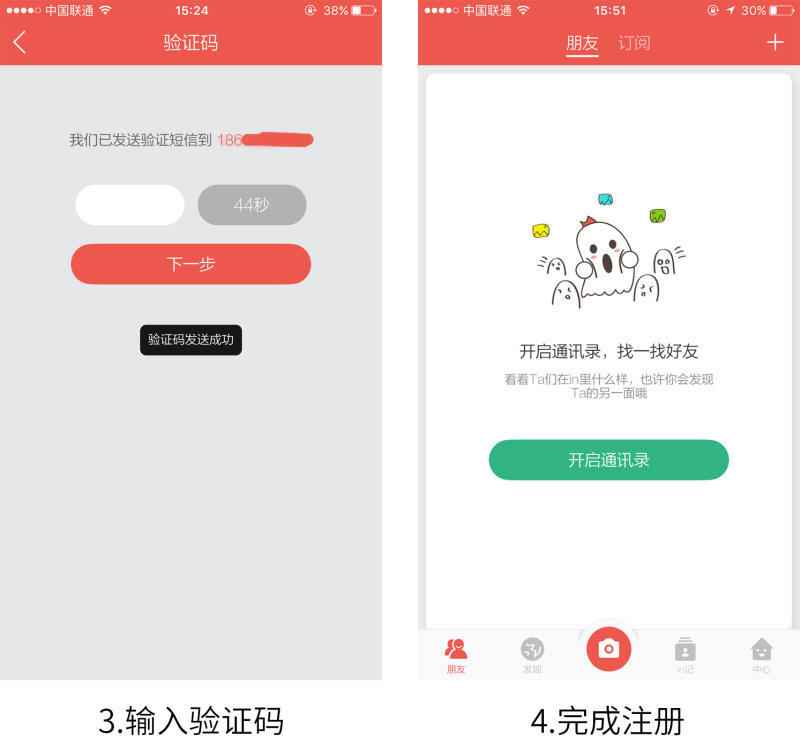
清晰的操作流程
APP的注册登录有四种情况:
不需要注册登录
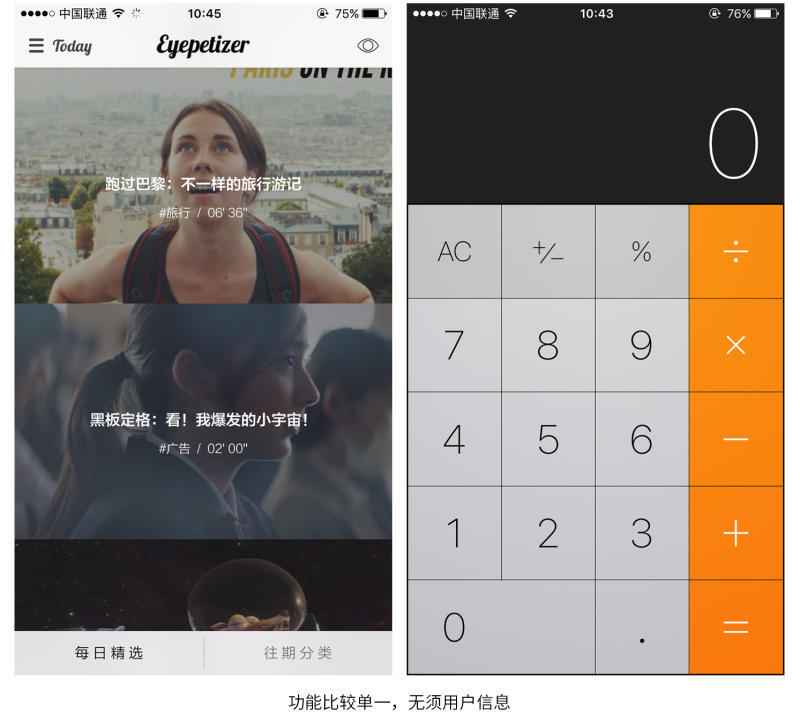
常见于系统自带的工具类APP,像经常使用的闹钟、日历、计算器等等;一些简单的第三方APP:乐流,榫卯等。
这些APP的特点都是功能相对单一,比较“轻”,不需要记录用户信息或行为历史。

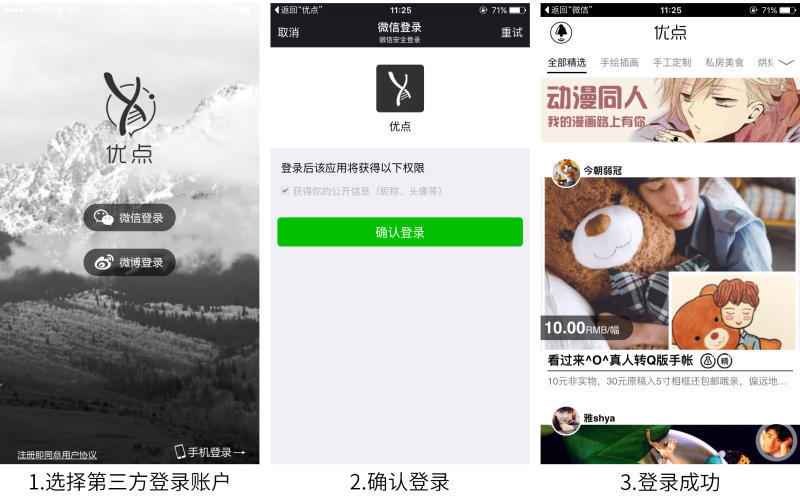
第三方账号登录
用户不需要输入注册登录信息,直接选择第三方账号就能完成登录。国内常见的第三方账号有微博、微信、QQ、豆瓣、人人等,国外常见的第三方账号有Facebook,Twitter,Google等。
现在国内除了超级APP之外的APP基本都支持第三方账号登录,这样能简化用户注册登录的流程,提高APP的用户转化率。

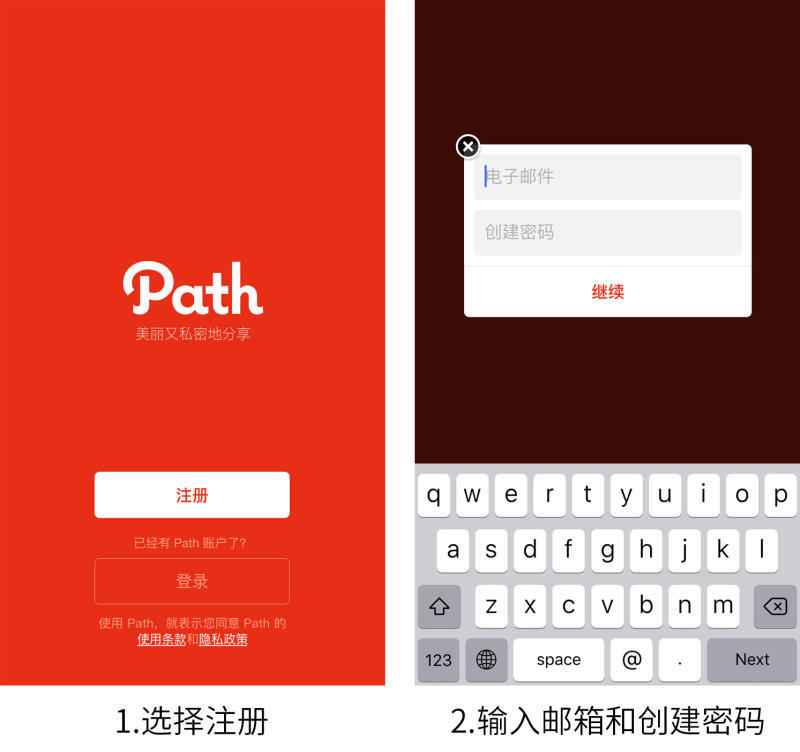
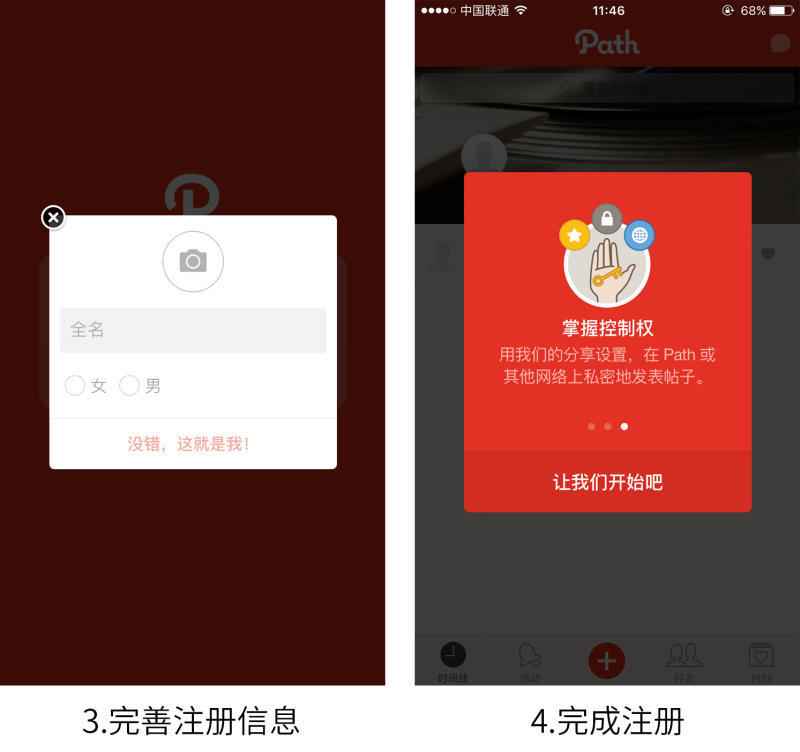
邮箱注册
最开始的时候注册登录是基于PC的,也就是基于网页,PC时代的互联网产品多使用邮箱作为唯一ID。所以邮箱注册成为主流,而且注册过程中需要验证邮箱也很方便,用户直接在PC端就可以完成所有操作。
现在很多APP依然保持着邮箱注册的方式。


手机注册
随着移动互联网的到来,人们触网的主要设备已经从PC逐渐转移到智能手机。
加上手机号码的实名制、全球通业务的普及,使得手机号码也具有了唯一标示性。而且在移动互联网时代,用手机号码作为登录ID,并用短信验证码的形式来验证ID,这些操作流程都基于手机端。所以手机号码逐渐取代邮箱成为APP注册登录的主流方式。


注重交互细节
APP的优秀与否,由很多因素决定,而良好的交互细节是每一个优秀APP的共同品质。只有从用户场景出发,并从用户的视角来思考产品,才能设计出打动人心的APP。
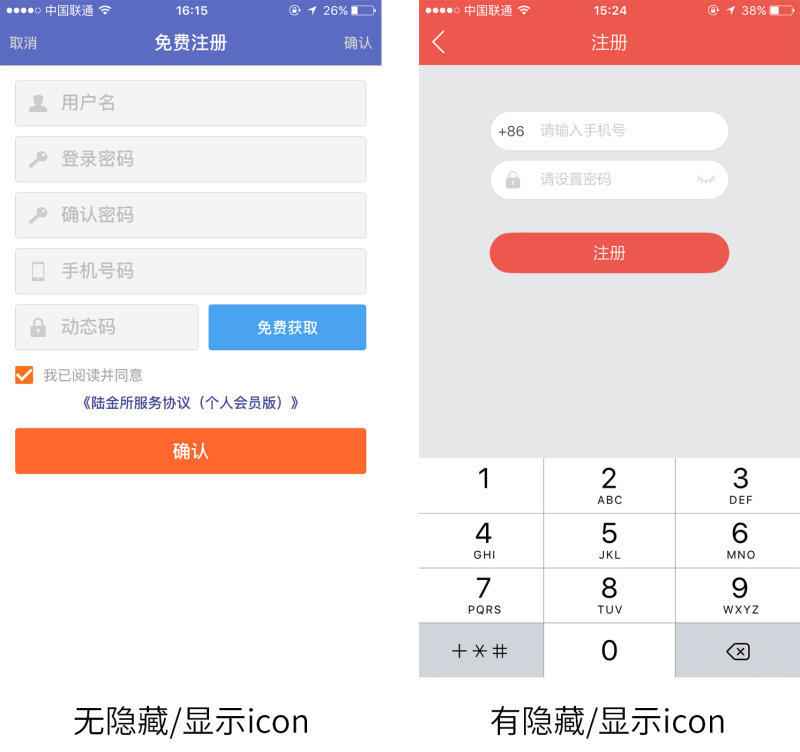
用显示/隐藏icon代替输入两遍密码
为了确保密码输入正确,很多APP需要用户输入两遍密码来确定密码输入无误,但这无疑增加了用户的工作量。替代方案是在密码输入框右侧增加一个“显示/隐藏icon”,让用户在输入完一遍密码后可以选择点开“显示/隐藏icon”来确保密码输入无误,减少用户的工作量。

弹出相对应的输入键盘
点开邮箱输入框,弹出带有@的英文输入键盘。
点开手机号输入框,弹出九宫格数字输入键盘。
点开密码输入框,弹出英文输入键盘。
这是很小的细节,虽然用户可能不知道哪里不对,但是他能体会到好不好用。一个APP注意了这点,那用户就会觉得这个APP好用。而另一个APP没有做到这点,无论点击哪个输入框弹出的都是九宫格中文输入键盘,用户就会觉得这个APP不太好用。
作为设计师,要知道用户觉得不好用的原因是什么,这样才能对症下药,改善用户体验。

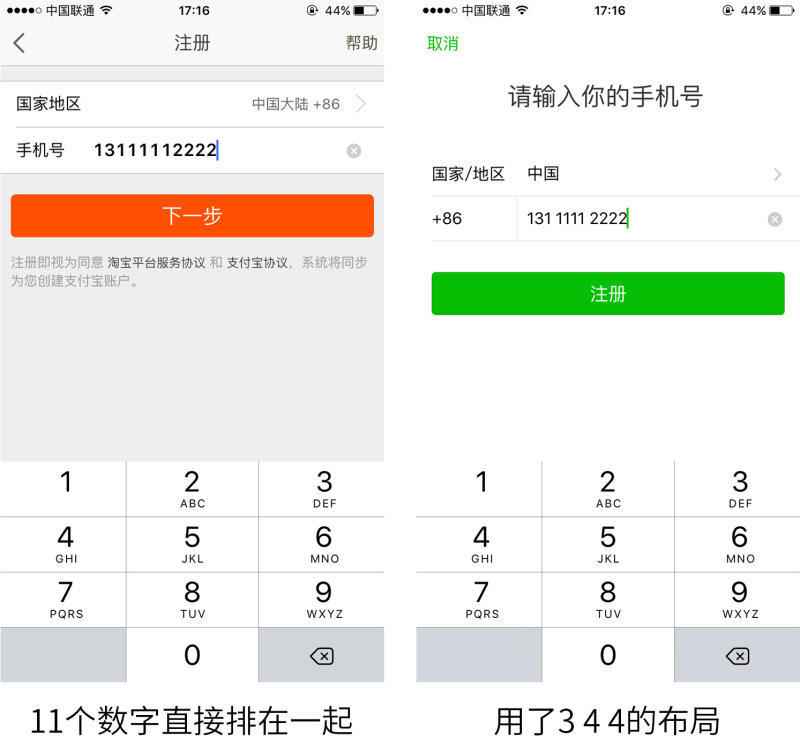
对手机号码进行3 4 4的分布
这个规则不仅适用于手机号码,包括银行账号、转账金额等等。
这是因为人的短期记忆是有限的,即一次只能记住有限的东西,如果强制记住很长的东西,短期记忆就很容易出错。
所以将数字以4或者3为单位分组,有利于用户阅读、编辑、校对手机号码。

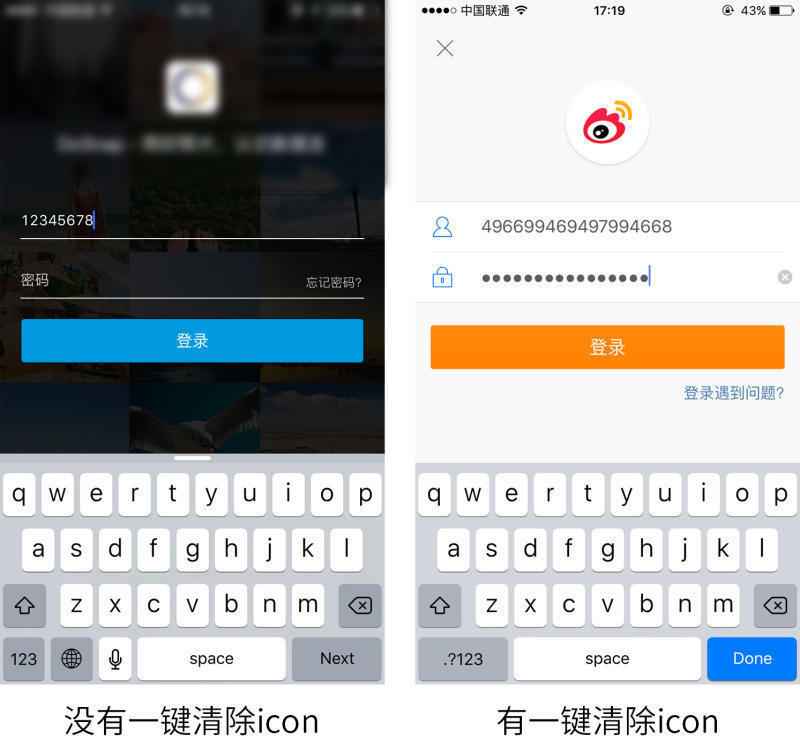
登录时增加一键清空icon
在登录的时候偶尔会出现输入错误,如果没有这个清除的icon,用户只能按键盘中的清除按钮,需要一直按住直到输入框为空。
一个是只需要点一次就能清空,一个需要长按一段时间或者连续按多次才能清空,孰优孰劣可想而知。

清晰的错误反馈
当用户输入错误信息时,最好利用临时框的形式提示用户。而不是不做反应让用户自己去猜到底是怎么回事。
临时框也有两种形式,一种是左边的对话框形式,这需要用户点击确认才能进行下一步操作。一种是右边toast的形式,弹出一两秒后自动消失。个人更倾向于第二种形式,因为第一种形式相当于强制中断了用户的操作,用户需要点击确认才能回到原来的操作流程。而toast则起到了提示的效果,并且没有打扰到用户。

美观的视觉设计
紧密:通过元素的远近将相似元素分为一组。
对齐:通过对齐,规范元素的排版 。
简约:注册登录页面的背景尽量简约,从而让主体信息更加突出。
对比:将重要的内容放大,增加色块背景;将相对次要的内容缩小,降低明度等从而使 得信息层级清晰。
均衡:注册登录页面几乎都是沿着中心线左右对称的,信息是左右均衡摆放的。否者会导致页面不平衡。
平时收藏的一些好看的注册登录页面:



编辑:未知
卡戴珊诞下女婴TT深陷出轨丑闻守护身边 网友:感谢你离开哈登
科勒卡戴珊当妈妈啦。 两位知情人士告诉CNN,卡戴珊已经生下一个女孩。 卡戴珊的男友以及女婴的父亲是克里夫兰骑士球员特里斯坦