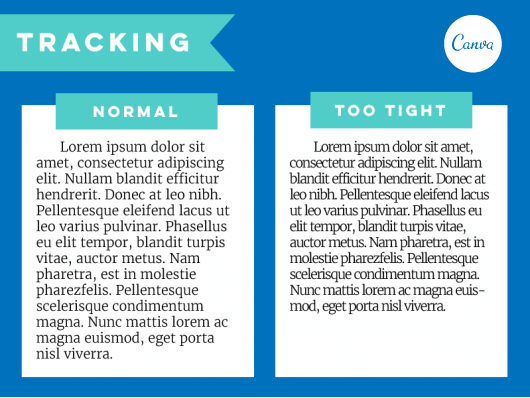
字距(Tracking):文字间距,又称字间,这是在一段或一句文字中,每个文字的固定间距,调整这选项会让整体文字看起来更挤或更松,缩小间距常用来节省空间,但太过紧密会让文字难以阅读,配合所选字型,找到适合的文字间距,是让文章好读的最佳方法之一。

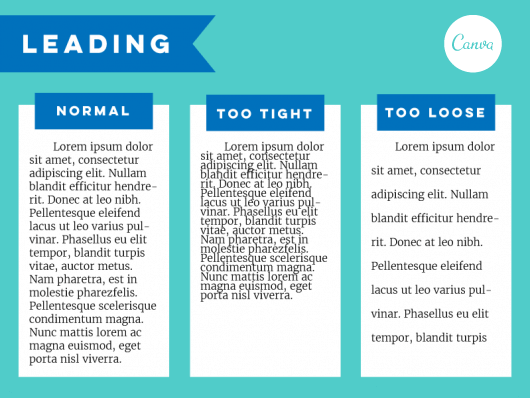
行距(Leading):每行间距,这是行与行间的垂直距离,就像字距一样,过多过少都会让文字难以阅读或格格不入。

边界:这是设计周边的空白空间,除非有特殊需求,不然通常你不会想让内容看起来像要掉出页面一样,在页面周围大方地留点空间,读起来会更舒服。
留白:用来指设计中所有空白、白色、空无一物的空间,如果你要放很多内容,留白看似很浪费,但要让画面平衡、有条理,这是不可或缺的。他让观众的视线在画面中移动,同时让眼睛有地方可以休息。

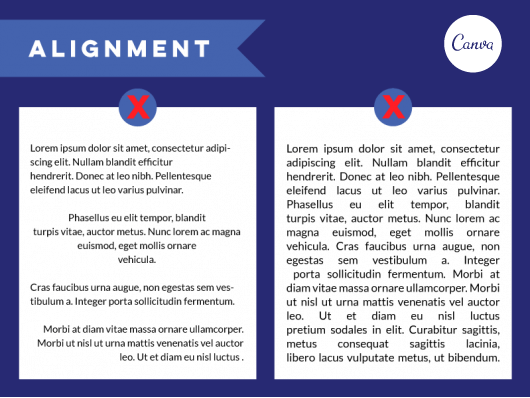
至于对齐方式,「保持一致」是增进文字排版最好的方法,在同一设计中无意义地切换各种对齐方式(靠左、靠右、置中、分散),只会看起来很随便。

一些小诀窍:
少用两端对齐。这几乎每次都会产生一堆不规则的空间和随机分布的大量空白,看起来很乱而且很难阅读。
在段落文字选择一种对齐方式(通常是靠左),并保持一致。

(Design by Bryan Kidd)
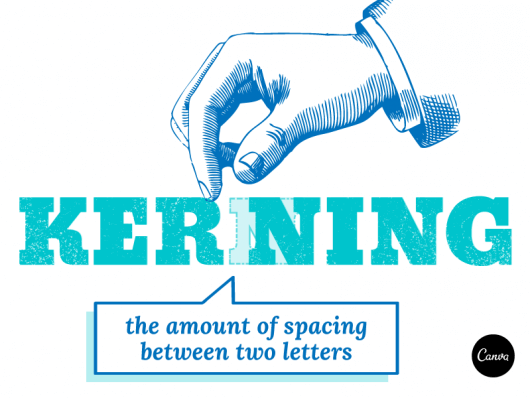
6. 学会字距微调
有一种留白是大家常常忽略的:字距微调(字间)。字句微调常和字距搞混,但两者是不同的,字句微调是单指两个文字间的距离。

字句微调通常是用来检查文字排版是不是完美且专业的最后一个步骤,每种字型都有默认的字句微调,但有些文字组合起来间距就是不理想,尤其又大又显眼的文字排版,比如说标题,最好多检查一下有没有哪两字间隔过大或过小,必要的话再手动调整。
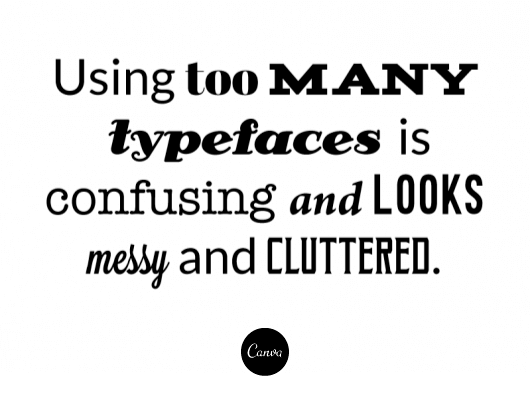
7. 限制你的字体、粗细和样式数量
我们热爱各种字型,但好东西太多也不好,一个设计用过多不同的字体看起来会混乱又不专业。

基本上,一份设计别用超过三种字体,如果是好的设计搭配对的内容,也是可以打破这项规则,制造电子、复古的效果,比如以下这份设计。

如果你刚开始混合使用字型,基本的衬线搭配无衬线字体,几乎都能搭配,或者找一种有各种粗细和样式的字体或字体系列来搭配,这样你的文字排版看起来就互相呼应,同时还保留一些变化空间。

▲免费字体系列 Alegreya Sans
粗细和样式很容易被滥用,这些样式可以强调文字的重要性,在视觉上更突出,或是模拟说话语气,但别在一段文章内用上一堆样式,这样会看起来强调得太用力,而且会让读者感到不礼貌。实际上,就算只用超过一种以上样式的机会都不多。
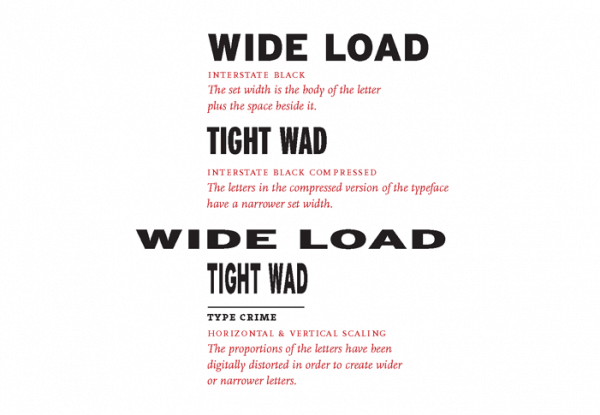
8. 避免常见的「排版病」
设计程序当着我们完成很多了不起的事,但若不够小心,有时候也让人容易犯下一些显而易见的错误。〈Thinking with Type〉 的作者 Ellen Lupton 在书的官方网站上,举了几个坏习惯作为例子: 不要为了填满版面任意拉长文字,若你只拉长一个方向,会让文字及间距严重变形,如果要重设大小,请固定长宽比例。

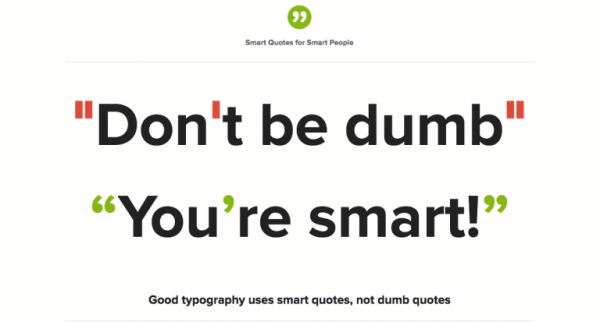
别用错误的引号。在英文字句中有的人会用直线引号代替逗号型引号,或者在中文使用英文引号,大部分的程序可以设定自动取代功能,或是打字的时候善用快捷键。

知名艺人吴飞儿应邀参加新加坡艺术节,成为SO ARTS艺术节形象大
最近,SO ARTS国际艺术节在新加坡隆重举行,中国区代表吴飞儿应邀参加,并成为SO ARTS艺术节形象大使。 吴飞儿参加翰墨传情总统