最近针对UxD的讨论逐步增多,在微信/知乎等各个专栏都时不时会见到围绕UxD发展和价值相关的讨论。从评论中可以看出,有人焦虑,有人不理解,有人不屑。见到不少把UxD理解成啥都做的全栈设计师,认为UxD设计师只是相比之前做的更杂,更辛苦,帮助企业节约更多的人力成本。也见到不少不明白UxD的由来,认为现在不转UxD就丧失了进入BAT这类企业的门票,不清楚UxD的定位与能力模型。
为了在解答UxD困惑的大讨论中出一份力,按照我过往的经验和知识体系整理了本文,目的在于明晰思路,并把原则性的相关内容做体系化整理,供大家参考。同时因为不同企业对UxD都会有自己的定位和发展理解,在此我先抛砖引玉。
在说具体的UxD能力模型之前,我先尝试对当前误区比较大的几点进行说明:
一 . UxD就是什么都得会
在这里我先举一个技术界讨论很久的例子:全栈工程师是否需要全能?现在大家比较认可的对全栈工程师的定义在于全栈不一定意味着技能全能,而是要求具备全链路知识体系,并有可能做完所有事情。从本质上看UxD也是同理,这也是望望在IxDC上建议UxD从P7级别开始转型的原因,即:UxD并不是为了取代交互和视觉,而是站在更高的用户体验宏观层面来优化并引导用户认知,保障产品全流程的用户认知是统一且最优,这时候需要在交互视觉上有着丰富的用户认知优化经验,且能通过有效的用研手段牢牢把握用户的认知心理。UxD发展到最后,实际上可以称得上当前业务线的首席用户体验架构师。
所以在转型之前,不论你是交互/视觉/用研,可以通过大量的需求来锻炼自己对用户认知的把握,并过一段时间进行认知总结,抽象,提炼。关注那些可以通过设计提升漏斗转化率等相关指标的环节,例如注册转化率,Landing Page转化率,入口转化率,用户回头率,点击PV/UV率等,通过概念设计与用户验证,最终达到提升这些指标的目标,也提升了你的设计高度。
二 . UxD是取代交互和视觉,以后将不会有交互和视觉的职位
在上面一条里提到,UxD最终是为了给商业产品提供全链路统一的用户认知体验,但设计师一开始并不能负责这么高级别的挑战,且交互和视觉在思维和工作方式上有着明显差异,尤其是国内企业,很多情况下面向的用户级别远大于国外产品,不同用户认知水平的差异性也非常大,需要有专职的交互和视觉来分别专注在各自领域进行精细化设计,这也是国内设计相比国外设计更加精细的一个原因吧。另一方面,类似研发体系,不光仅有一个架构师的职位,在前端后端研发都有资深的岗位作为职业发展通道,所以也不用强求一定转UxD。
三 . UxD会抢PM的工作
有人认为UxD是为了正大光明的抢PM的饭碗做产品设计,其实这是对UxD不准确的理解。很多公司的现状是,PM,运营与UED都会有职责交集,PM和运营干扰UED体验设计的情况每天都会发生,尤其是PM画交互最为明显,也是很多设计职场怨念最多的情况。
理想情况下,从核心竞争力维度出发:PM应该是商业产品发展策略的制定者与执行者,更关注如何利用好技术与资源,为用户提供更好的解决方案;运营应该是商业产品推广策略的制定者与执行者,更关注如何利用好公司已有的内部外部推广资源与相关手段,达到产品发展的阶段性目标;UED应该是商业产品在用户认知层面的领航者,更关注如何让用户更好的理解产品,给用户提供一个最优的理解与使用体验,并反馈用户痛点到PM。
互联网产品设计这个行业从学科来看还是一个小鲜肉(在一群小鲜肉里我更倾向是TFboys这类新鲜度的),有很多不专业的PM/运营对产品商业发展策略并没有足够经验与案例,而转向看上去更容易相处的体验设计。UxD职位的出现,也是互联网行业越来越正规的一个趋势,是明确不同职位的分界,让不同职业更好的各司其职,更好服务公司的契机。(在此我衷心劝有的PM,多花点时间学习一些MBA相关课程会更有利你的职业发展)
ok,说了这么多,可能你以为这篇文章读了一半了,但其实这只是热场环节….(卖个萌消除一下读者的疲劳度,求不要打死)友情提示:去倒杯水吧,上半场即将开始(逃…)
首先明晰一下UxD的Job Model核心要素:
定位:产品/业务的全链路体验架构搭建与执行者,做全业务线最了解用户的那个人
工作焦点:全面把握用户认知,深挖全链路商业产品体验特点,将产品推销(产品和运营的立场:我家产品这么好你不来是傻子)转成用户视角(让用户感到这就是我要的东西我不用我就是傻子)
核心能力:提炼,抽象,影响,升华用户认知
核心产出物:用户认知定期报告,全链路产品/业务设计语言,商业体验发展策略,全链路产品/业务生态创新体验框架
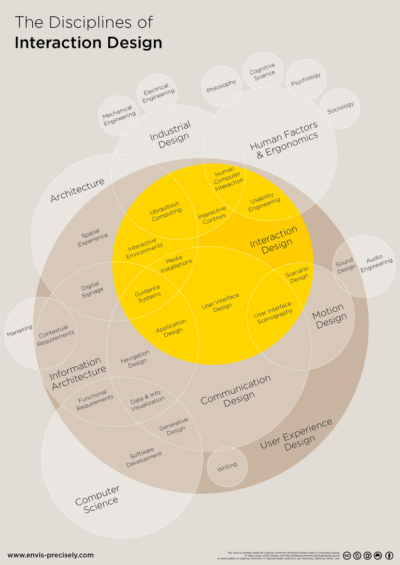
接下来是UxD需要具备的知识体系模型:

大家可以很清晰的从这张图里看到,理想的UxD和交互设计之间的能力模型差异点。简单来说,UxD的能力模型里会涵盖所有影响用户认知水平的技能,其中会包括:
Motion Design(我习惯理解为界面形态设计而不仅是动效设计)
沟通设计(Conversational UI而不仅仅是Chat UI)
信息架构
软件开发原理(再也不怕开发哥哥说这个不能做了;PS仅限原理,否则被拉去做开发不要怪我)
内容策略设计等
OK,下半场来了。上半场说理论,接下来将围绕UxD成长说实际操作。首先来说说UxD的个人发展阶段,简单归纳一下可以分成以下3个阶段:
四 . 基本阶段 – 提升认知
关键词:认知架构,信任
当你决定转型UxD的时候,恭喜你:这条路非常有挑战,但也会是成就感更大,更容易获得更大价值的一条发展之路。这个阶段的主要目标就是通过交互/视觉/用研的手段,通过大量需求案例证明你对用户认知架构的把握:通过设计引导用户辅助实现公司产品的阶段性目标,让业务方足够信任你的设计,为后面阶段做好铺垫。
好的认知架构改造可以大幅提升业务数据,尤其是之前采取推销思维的设计,我知道的案例有能达到50%左右的数据效果提升,关键点在于:
把握用户痛点
了解用户认知心智水平
合理重构认知架构
前两点主要通过用研来实现,不论是问卷还是采访,了解用户的motivation – attitude – ability – activity后,你会有非常可靠的设计依据来支撑第三点的重构。
五 . 高级阶段 – 设计语言
关键词:抽象,提效,保障统一认知水平
设计语言不是一个新词,本身包含非常多的方面在此不累述。本文只尝试明晰几点关键要素:
设计语言是保证用户认知延续性的有效工具
编辑:未知
卡戴珊诞下女婴TT深陷出轨丑闻守护身边 网友:感谢你离开哈登
科勒卡戴珊当妈妈啦。 两位知情人士告诉CNN,卡戴珊已经生下一个女孩。 卡戴珊的男友以及女婴的父亲是克里夫兰骑士球员特里斯坦