A.Facebook的注册需要填写很多信息,每个信息一个步骤一个页面,在我第一次使用手机注册失败后,我重新使用邮箱注册,所有的信息仍然保留着,在我准备好「重新填写」的时候发现「全部保留」着,这种出乎意料让人非常惊喜。
B.第二个是,当你已经输入了注册的信息,再点击返回登录,会出现「是否放弃注册」的提示。而如果你没有输入信息就不会有这个提示。很舒服体贴的细节。

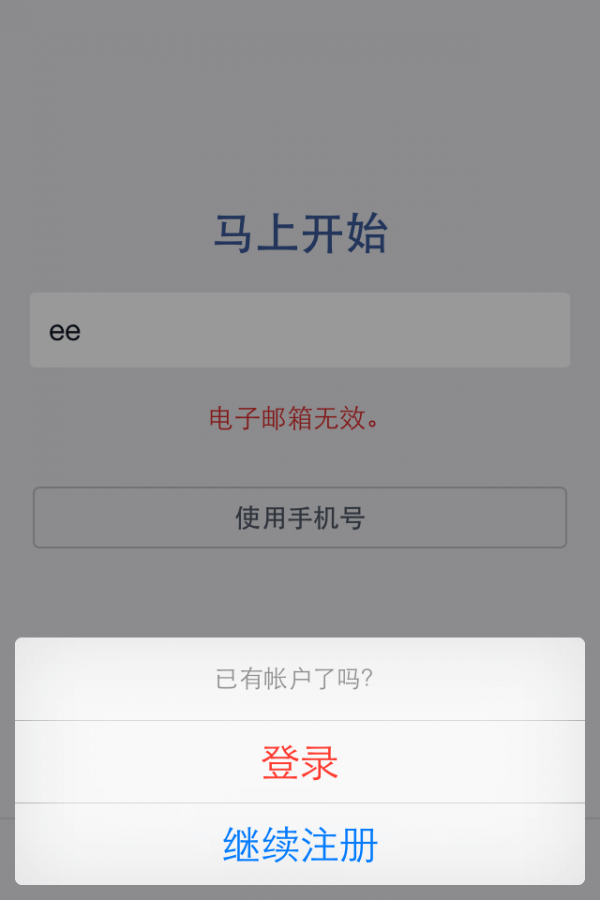
若已输入内容,放弃注册时会有提示
16.Twitter-社交
Twitter同样注册失败了,所以流程参与的不多。
印象深刻的也有一份「清晰温暖的描述」。
「注册意味着你同意……(列出所有条款)」;
「我们不会给你发送垃圾邮件」;
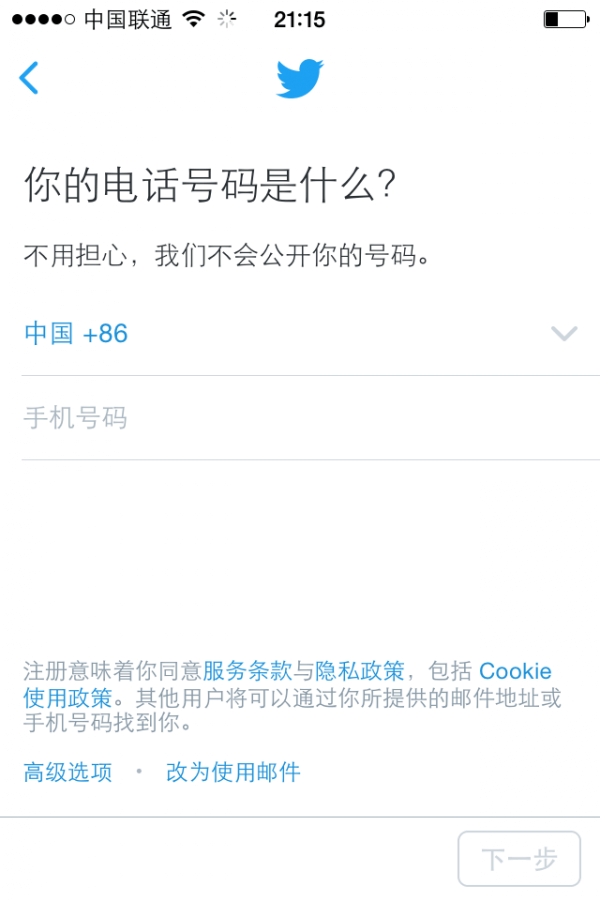
「不用担心,我们不会公开你的号码」;
「可能收取短信费」。
只有你重视用户,用户才会喜爱你的产品。

不用担心
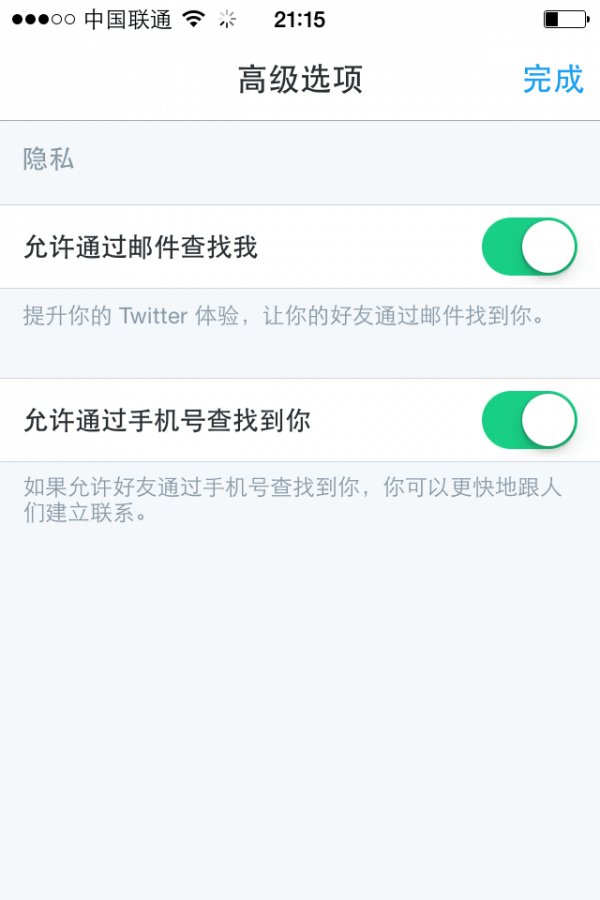
国外的软件普遍会很重视用户的隐私安全,在开始注册的时候,Twitter界面会有一个「高级选项」,其中列出了「是否允许通过电话/邮箱找到我」——每一件事都让用户在一开始就了解清楚。

高级选项
17.Instagram-社交
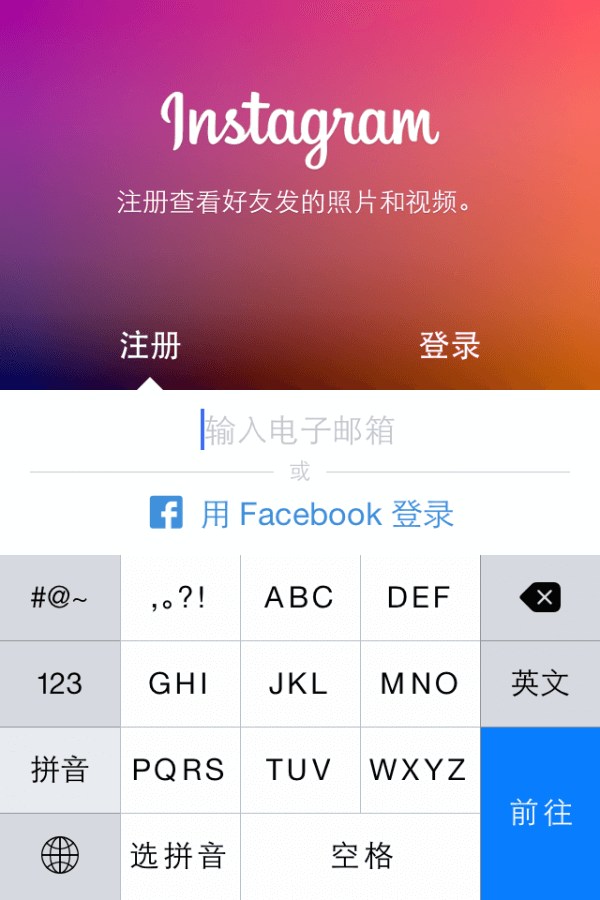
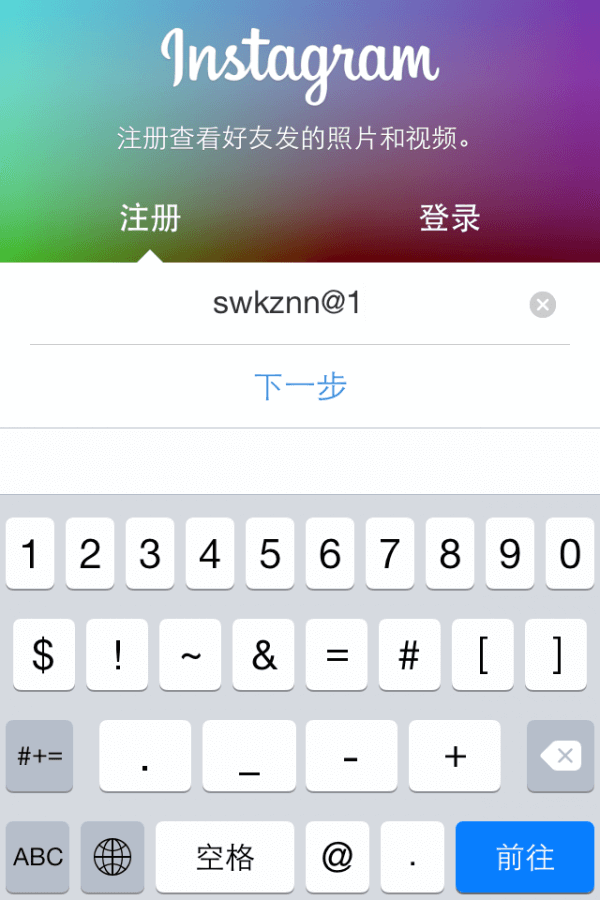
Ins默认的初始界面就是注册。(界面真的非常美)。
需要注意的是,就算是在4s,3.5寸的屏幕上,Ins仍然不会因为出现键盘而遮挡任何元素。

完美的布局
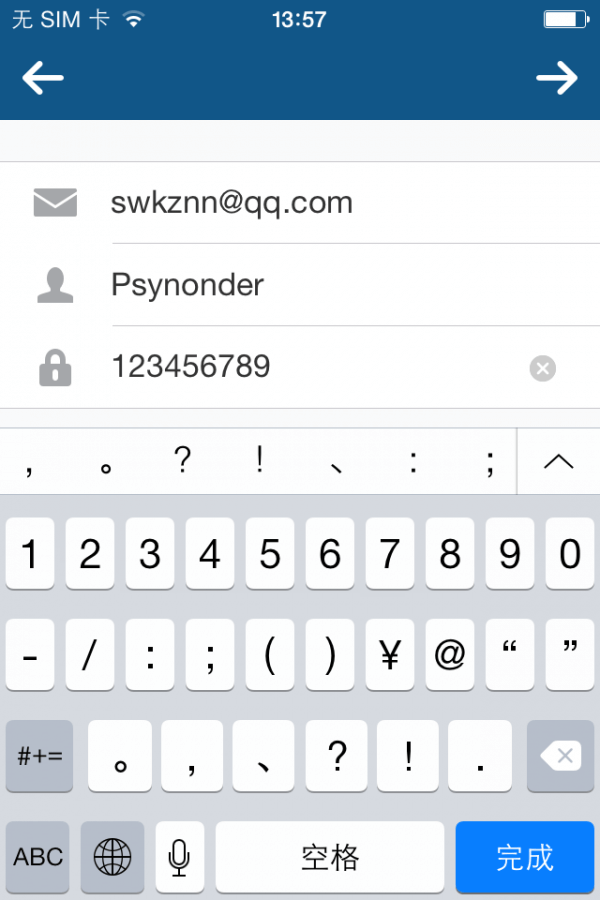
当输入邮箱后,「连接FB」选项消失,换成「下一步」,所以仍然不会遮挡。

「智能」时代出现的App
在此之后,「下一步」的操作都放在了右上角,和「返回按钮」相对。从「键盘遮挡底部按键」这个部分来说,这个设计非常赞。

右上角不会被遮挡
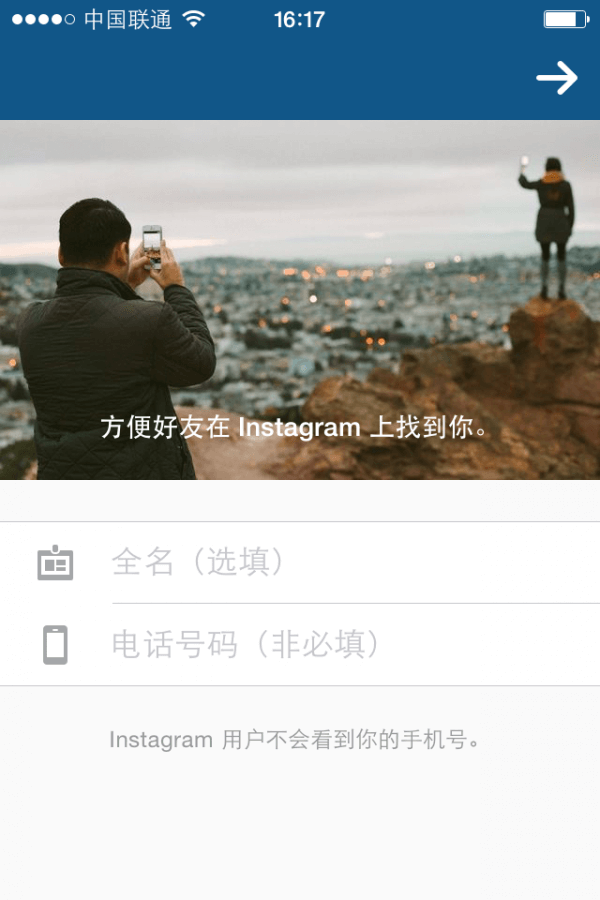
有点奇怪的是,Ins的信息写的是「电话号码(非必填)」但是紧接着下一步就让你输入手机号码验证。

非必填的手机号码
不太理解这个问题,是相关法律的问题吗?

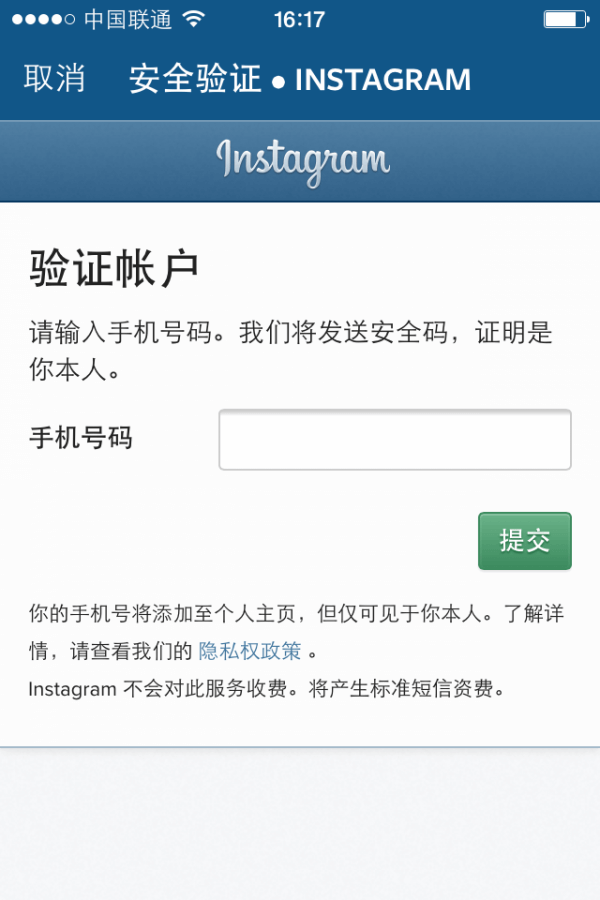
然后马上让你填手机……
以及,Ins的验证码键盘是非数字的,因为没有收到验证码,所以不知道是设计错误还是说它的验证码本身就不是全数字,但目前我自己还没遇到过手机验证码发送字母的……

未作处理的键盘
18.LinkedIn-社交
由于LinkedIn的用户特性,在注册结束后需要填写比较多的信息。
LinkedIn在注册结束后,单独展示了一个「欢迎」界面,然后再开始填写其它资料。我觉得这样有两个好处,一是让用户感受到注册是成功的,有一种「刚才填的都没有错」的积极反馈(Facebook也是这个功能),二是,让用户缓一口气,告诉TA「接下来又要开始填一些信息了哦」。

注册完成后,一个「欢迎界面」能够起到很好的缓冲效果
19.Uber-O2O
Uber从打开App的那一刻起就会让你享受整个过程。
Uber的视觉实在是值得单独列出来谈谈,先为了截图快速跑了一遍流程,发现虽然Uber的流程不算简洁,但却让我非常舒服,后来重新使用了一遍,发现它有几个让人喜欢的部分。
logo的出现和开场动画实在惊艳。你可以深刻的感受到它的流畅、平滑和舒适——而这正是打车软件需要带给用户的元素;

「流畅」的动效
点击注册,并不像普通的App一样左右滑动出现,而是有一个「温柔」的动画效果。有的动效虽然很炫,但除了好看你并不会觉得有多特别,但Uber这里的动效简约而不生硬,也许正是因为这种不突兀的切换,我才对注册的过程显得没有那么排斥;
字体,在注册其它App的时候,字体与App风格不统一就不说了,还会经常出现首字母自动大写的情况。Uber的注册字体则是精心设计过的,不仅符合自身产品稳重的特点,甚至有一种「一看这种字体就会对它产生信任」的感觉。
它的字体到底有多「稳重」呢……我打了马赛克都还是看得清楚数字……只好先涂一遍……囧。

「稳重」的字体
Uber悲哀的一点是没有条款……作为本来就有一点「灰色」的产品,这样会使用户信任感降低很多的。
总结
筛选了一遍都写了十九款…
大致分析一下自己觉得比较合理的「注册交互流程」。
最好能够一个步骤一个页面,而且提供步骤目录。这样会带给用户很平和的注册流程,而且让用户知道「我在哪」,「要去哪」,「从哪来」不也是交互设计一个核心理论吗?
如果键盘可能遮挡到按钮,就不要在进入界面时设置键盘焦点(也就是不弹出键盘),这样虽然用户会多点一步,却会减少更多的用户烦躁。(至少我自己遇到这种情况经常拽不下键盘是很不爽的。)
如果是手机号码注册,记得按钮文本是「获取验证码」,而不是「注册」,前者代表用户自己选择了短信验证码,后者则不一定。
如果是邮箱注册,请务必设置合理的邮箱补全机制,在手机上能够很好的优化用户输入。
密码的设置可以参考QQ和微信,手机验证不设置密码。注册成功后,以及推出时提示设置密码。当然,如果使用场景和滴滴出行一致,也可以选择直接不要密码。
编辑:未知
卡戴珊诞下女婴TT深陷出轨丑闻守护身边 网友:感谢你离开哈登
科勒卡戴珊当妈妈啦。 两位知情人士告诉CNN,卡戴珊已经生下一个女孩。 卡戴珊的男友以及女婴的父亲是克里夫兰骑士球员特里斯坦